步驟一:註冊各種帳號
今天早上我又早早地起床了!迫不及待地期待今天的課程,我查看了老師在會議區提醒的留言,並立即註冊了 Microsoft 和 Elementor 的帳號,等待課程的開始。我很興奮,因為我知道今天的課程會讓我學到很多新的知識和技能。我希望自己能夠與老師和同學們一起學習和成長。我相信這將是一個令我印象深刻的一天!
步驟二:網站賞析
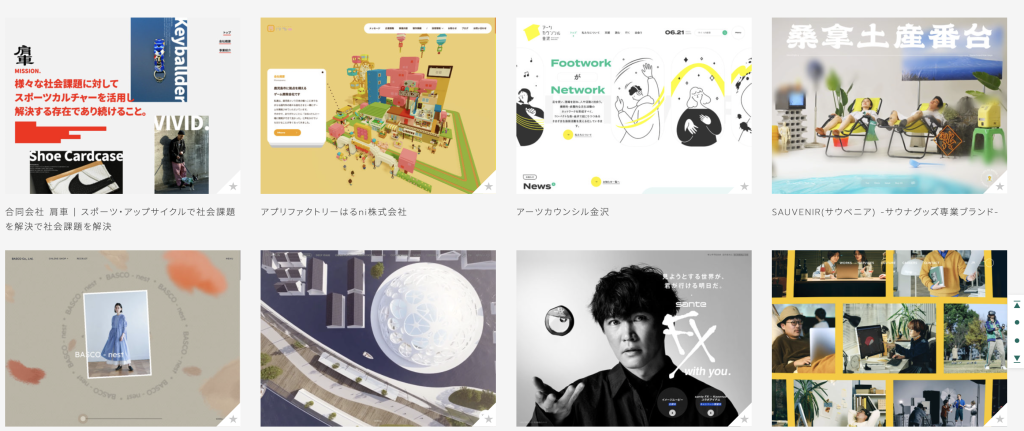
老師傳給我們一個日文的網站連結,裡面有很多網站的範本,各種風格以及主題的網站在其中,每一個網站都很獨特、也都十分吸引我,但這樣我就面臨一個問題了,我該如何選擇我的網站風格呢?

步驟三:工具了解+使用
昨天有使用blocksy 這也是我們今天要使用的工具,它是一個可以讓我們匯入範本的網站外掛,就不需要那麼麻煩自己從0開始拉!
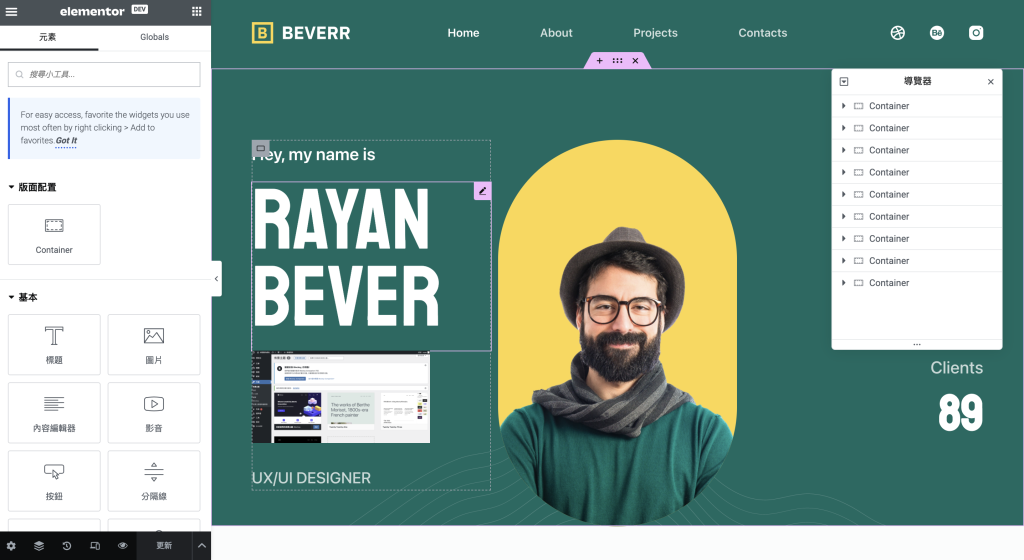
elementor編輯:我們使用它來編輯頁面,可以自己排版拉!

步驟四:AI生成指令
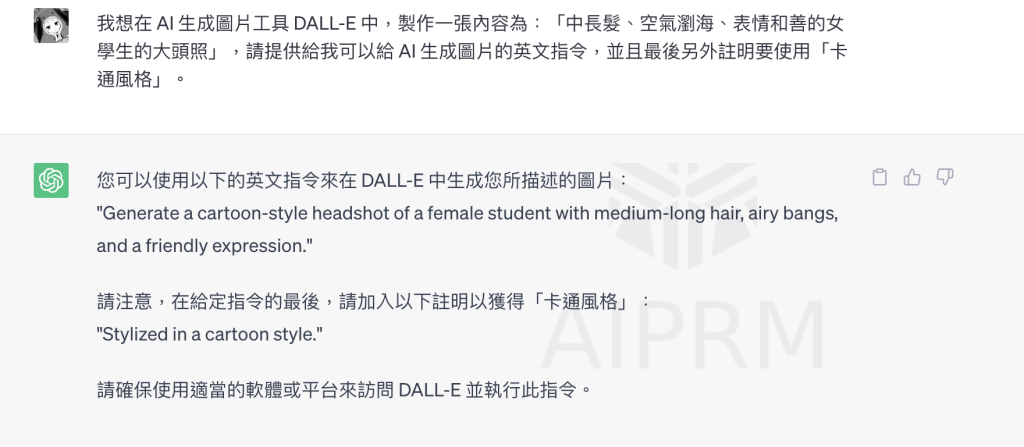
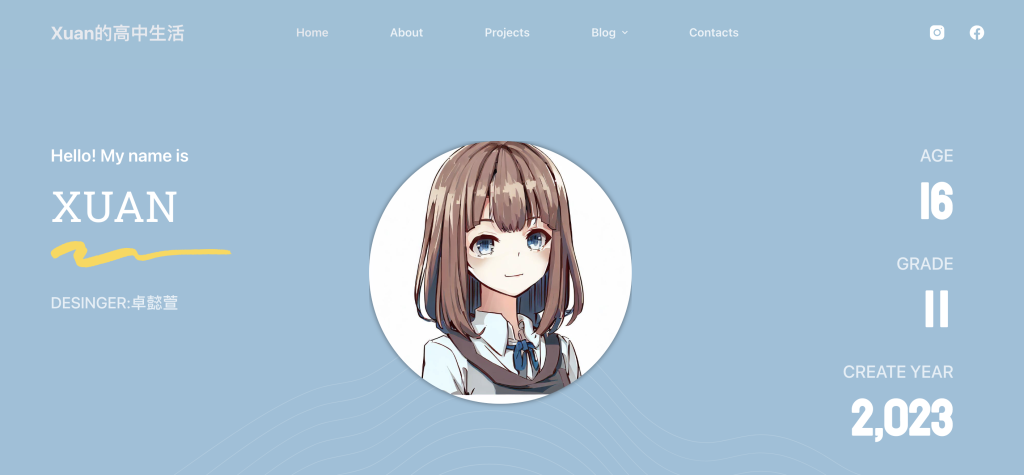
我們要來製作首頁的大頭照,因此老師教我們利用chat gpt 來生成指令,並且將它複製到https://www.bing.com/images/create/ 上來建立自己最獨特的大頭照。

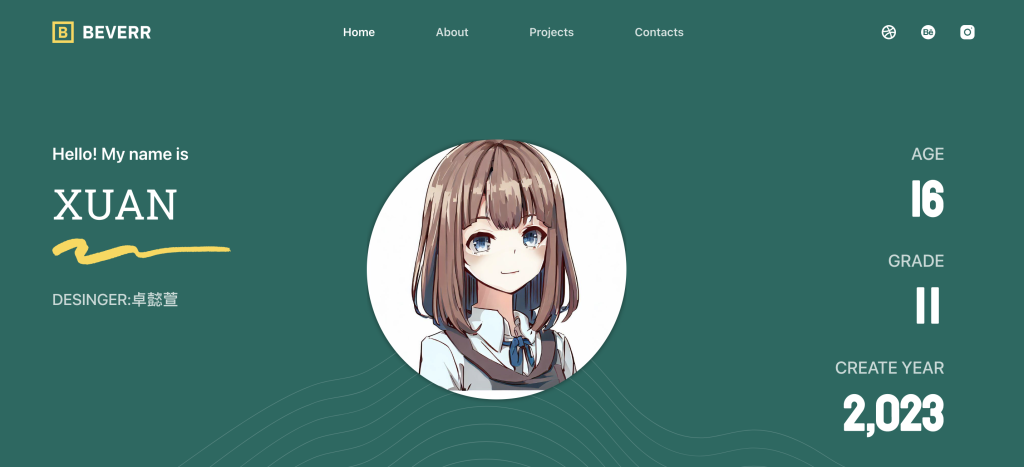
我生成的大頭照(就是主頁的大頭照拉!):

我使用的指令是:Generate a headshot of a female student with medium-long hair, airy bangs, and a friendly expression, also wearing an uniform.Stylized in a Manga style.
也有把這個指令分享給同學們!
步驟五:編輯主頁
因為原本的範本預設與我所構想的樣式不同,所以我聽從老師的建議,更改其中的數值。經過仔細的思考和設計,我加入了一些新的元素,例如圖片和顏色方案。我還花了一些時間研究如何在網站上添加交互性,以便讓用戶更容易使用。現在,我的主頁目前已經有模有樣了,並且更符合我的設計理念和目標。我相信這些更改將有助於提高我的網站的吸引力和功能性。

步驟五:設定連結
當你瀏覽網站時,如何讓別人與你聯繫是一個非常重要的問題。網站的設計師和所有者都希望為訪問者提供最好的體驗,而這也包括方便的聯繫方式。插入連結是一種簡單而又有效的方式,使得訪問者只需要點擊一個鏈接,就可以輕鬆地與你聯繫。
我們學習如何插入連結,首先,我們了解連結的基本結構,即“鏈接文本”和“URL”(統一資源定位器)。鏈接文本是網頁上顯示的文本,URL是一個指向網頁、圖片、文件或其他資源的網址。
插入連結的方法有很多種,最常見的方法是在網站上使用超連結。超連結通常以藍色字體顯示,並且帶有下劃線,這使得它們在網頁上非常容易識別。當你點擊一個超連結時,瀏覽器會自動跳轉到與該連結相關的網頁或資源。
插入連結非常簡單,只需選擇想要插入連結的文本或圖片,然後點擊“插入連結”按鈕,輸入URL即可,還可以選擇在新窗口中打開連結,這樣訪問者就可以在不離開你的網站的情況下查看連結內容。

步驟六:個人化
為了讓我的網站更獨特,我開始進行個人化的設計,這樣可以確保網站的風格和內容與我的喜好相符。在進行設計時,我考慮使用不同的配色方案、字體和排版風格,我也添加更多的功能和元素,例如社交媒體鏈接等,這樣可以增強網站的實用性和互動性,最重要的是,這些個性化的設計和功能都可以吸引更多的用戶來訪問和使用網站,從而提高網站的流量和知名度。
和一開始的配色風格不同了!

今天的營隊活動沒有辜負我的期望,網站的設計真的讓我大開眼界,也好喜歡自己親手設計的個人網頁,雖然現在還沒有完全完成,但已經可以讓人看出來內容大綱了!也很期待明天的課程會是什麼。