在暑假的第一天,就開始了我的繁忙生活,暑假前我就報名了線上的營隊「WEB AI 探索營」,是一個教我們如何架設網站以及如何利用現在的AI「chat gpt」來輔助自己製作。

網站製作第一步:認識「開源 Open Source」
在一開始,講師先介紹了關於「開放式網站」以及「封閉式網站」的差別,我才發現,平常看到網站連結後面的「.org」「.com」其實大有不同,而我們可以購買.org的網站來進行修改,便可以變成自己的網站。
網站製作第二步:開啟自己的網站
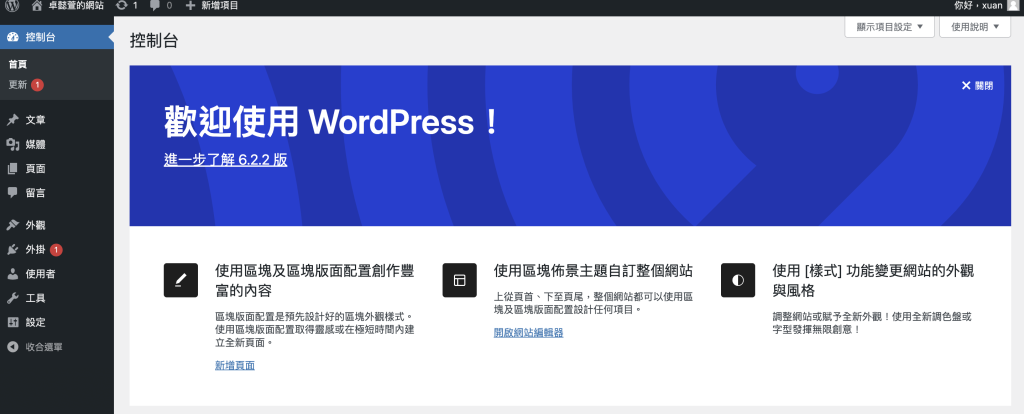
在學習的過程中,老師已經幫我們建立好網站,不讓我們自行建立的原因是因為需要花錢才能建立,因此老師傳給了我們已經建立好的個人網站,讓我們註冊開通後臺使用。

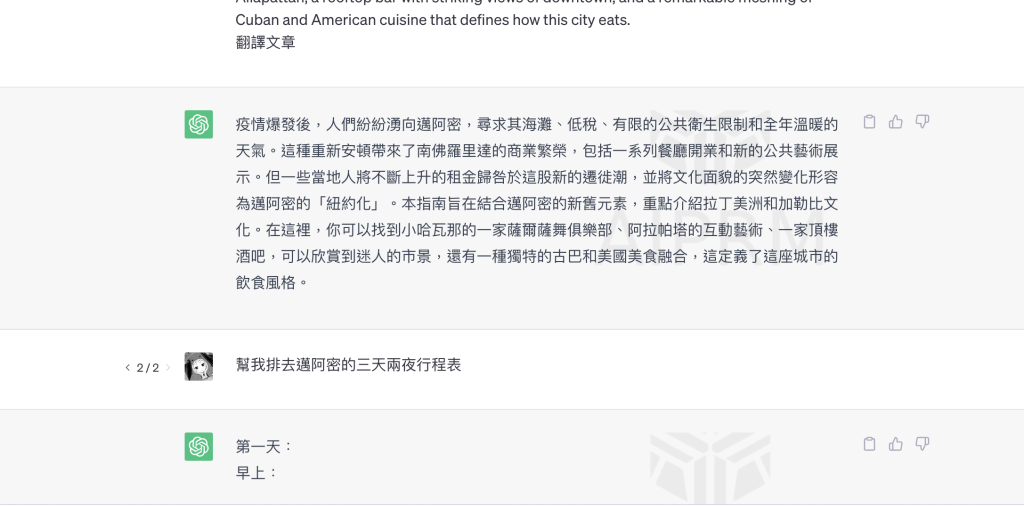
網站製作第三步:chat gpt
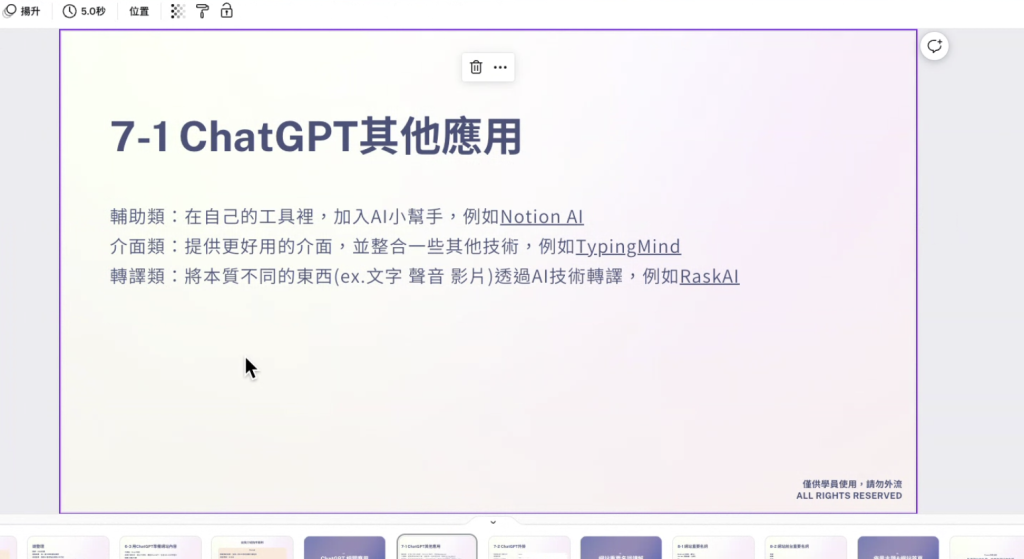
在網站開設好之後,老師介紹chat gpt這個有名的AI網站,讓我們學習如何運用它翻譯文章、一起聊天、編排行程等等這也讓我了解到,原來AI可以回答那麼多的問題,chat gpt 遠比手機上的Siri還要厲害。


網站製作第四步:網站名詞
接著就是講解網站名詞拉!
HTML:所有網頁、程式的基礎
Domain:網址、網域
Server:伺服器、主機
IP:在網路上的位置
SSL:安全的連線(https)
Header:頁首
sidebar:側邊欄
Heading:標題
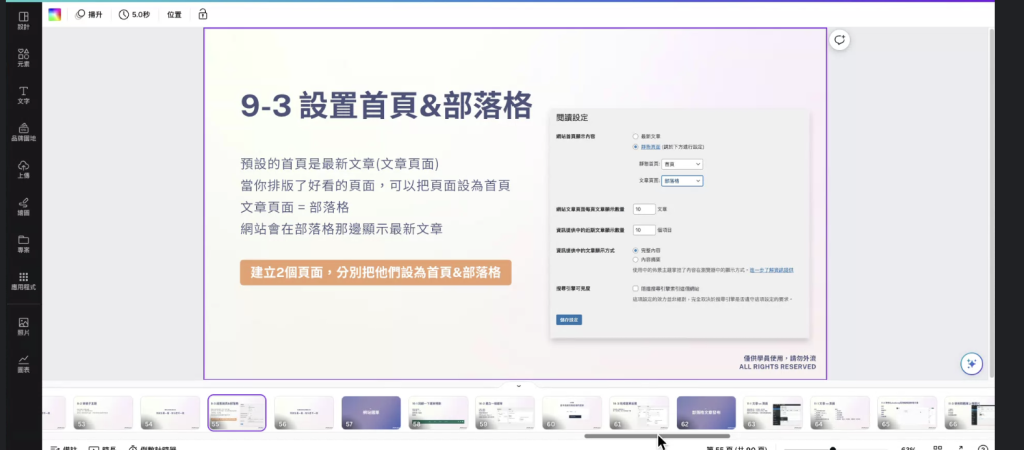
網站製作第五步:網站操作
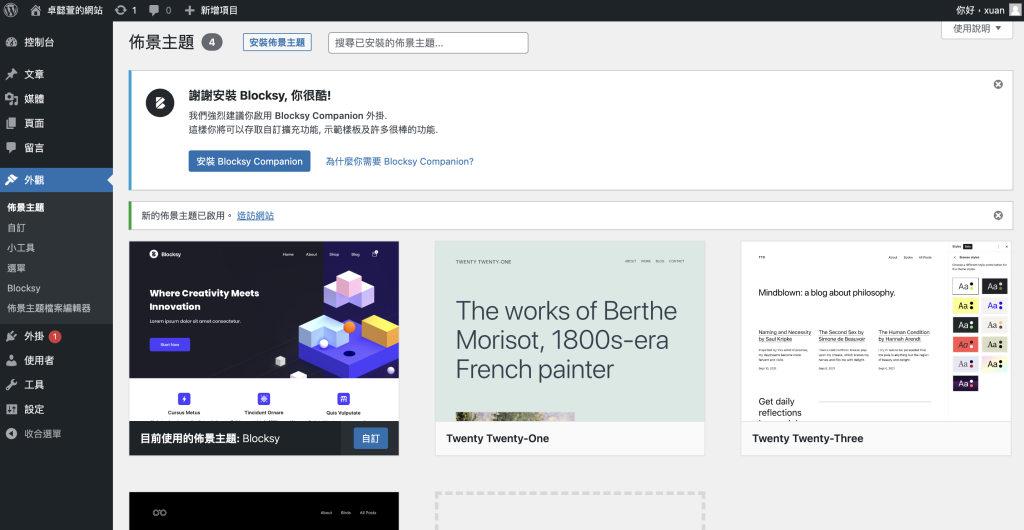
我們先學習如何使用佈景主題!我們在外觀的地方尋找blocksy佈景主題並下載下來,也學習安裝子主題來讓自己的網站不會因為更新而跑掉。

接著我們開始熟悉網站的各種操作,編輯器的了解、如何打文章等等